Project Overview
Well... you're looking at it! This personal website serves as a place for me to express myself and show off some of my work to the world! It's also a convenient opportunity for me to experiment with web development and design. What you're seeing here is the seventh iteration of this project. I like it... at least for the time being.
I have spent many hours staring at this thing, and I've certainly become blind to many ugly design decisions, bugs and misspellings that have made their homes here. I welcome feedback in all shapes and forms; feel free to let me know about any issues!
Project Breakdown
If I did it right, the details of how this project came to be shouldn't be as interesting as the end result, but I'll give a brief summary.
Behind the Scenes
This website is built on Next.js, which is built on React..., and that is pretty much it! I use raw CSS and spent much of my time googling the same flexbox cheat sheet over and over to make it look the way it does. I may have used an animation library somewhere along the line for my navigation menu on mobile.
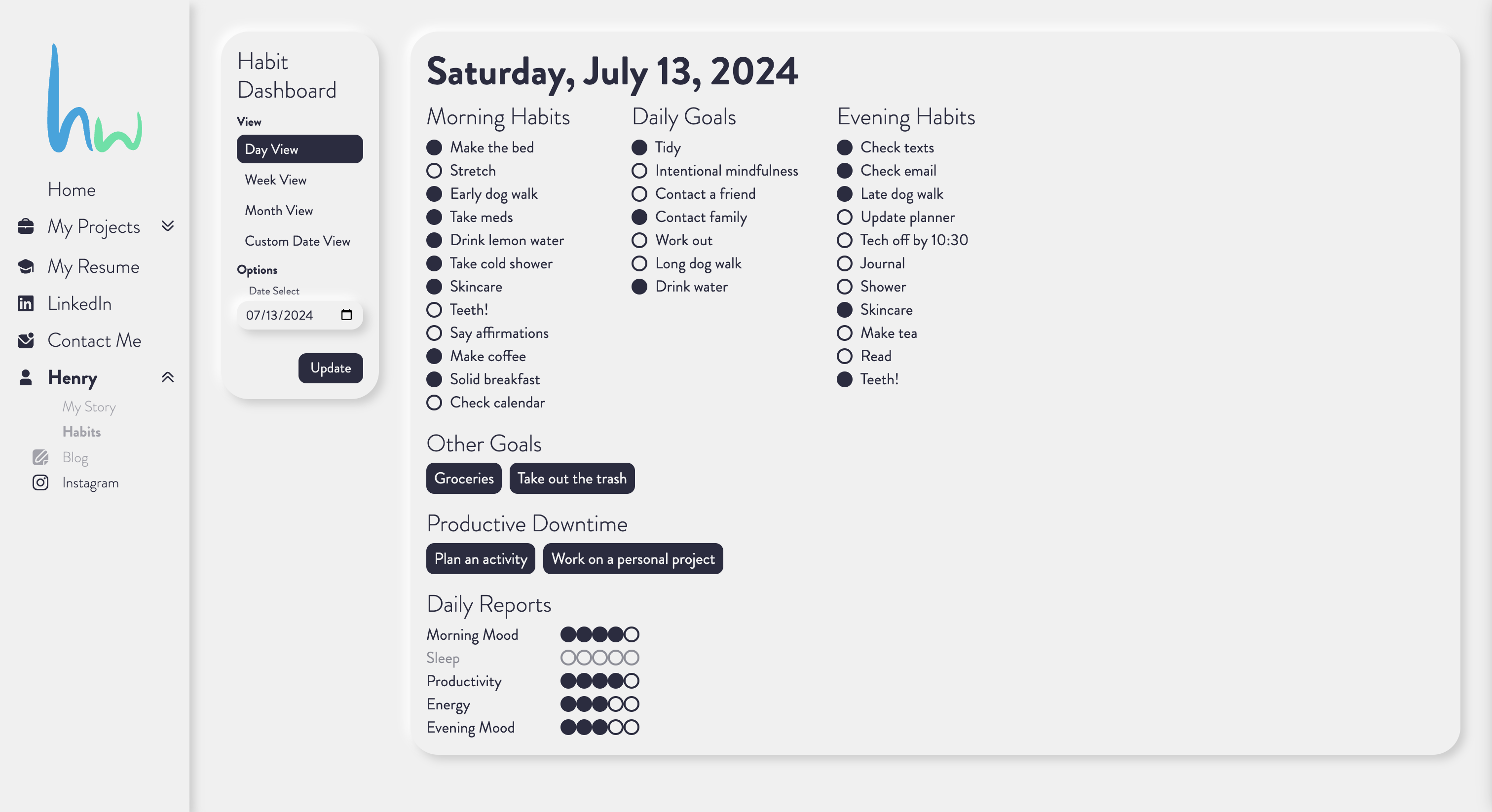
For my contact form, I use Nodemailer to send myself emails from my own email account. It is rarely used, but it is ready. Finally, my magnum opus that will never see the light of day because I keep forgetting to work on it: my habits dashboard!

Seeing my todos board collecting dust in my apartment motivated me to find a use for it in my own life. I decided to build a little API to allow todos to communicate with this website, and began work on a dashboard to display daily progress on my morning/evening routines. It works, too, but is not finished (and is not on pace to be finished anytime soon!) I am proud of the interaction, however, so maybe I'll get around to cleaning it up sometime in the future.